원래 기존에 디자인에 대해서만 공부했을 때, 디자인을 어떤 디바이스에 맞춰서 해야 하느냐는 질문을 했었고
그때 찾았던 답은 각각 기기별로 해야 한다는 것이었다.
그렇다면 코딩을 하는 개발자 입장에서는 이걸 어떻게 구현하는지 궁금해져서 찾아본 것!
깃허브 예시로 컨테이너 사이즈가 달라짐에 따라 글자와 컨텐츠 레이아웃이 달라짐.
(예시)
예전에는 유동적인 레이아웃 구현을 위해 (fluid layout)
.left {
float: left;
width: 50%
}
.right {
float: right;
width: 50%
}
요즘에는 박스를 만들 때 고정된 px 픽셀 단위를 사용하지 않고!
flex grid
flex box
%
vw
vh 를 이용해 사이즈를 구성하게 된다.
(vw, vh가 뭐야? 하는 생각 바로 저도 했습니다 🤔 포스팅 하단에 관련 글 링크 넣어둠!)
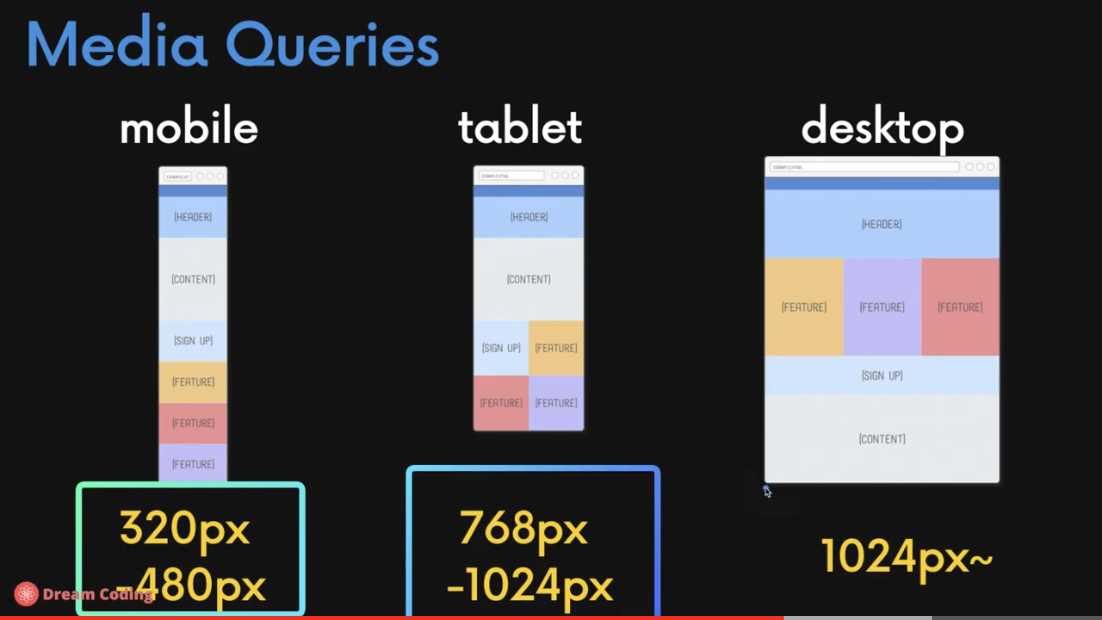
css에 있는 media queries를 이용하면, 모바일, 태블릿, 데스크탑! 각각의 스크린에 맞게 내용을 재배치해서 보여줄 수 있음.
요즘에는 스크린 사이즈가 얼마인가에 따라 모바일이냐, 태블릿이냐 나누는 break point가 명확하지는 않지만 반응형 웹 레이아웃 사이즈를 대략적으로만 말하자면

320~480px는 모바일
768~1024px는 타블렛
1024px~는 데스크탑이구나! 정도로 참고하면 된다.
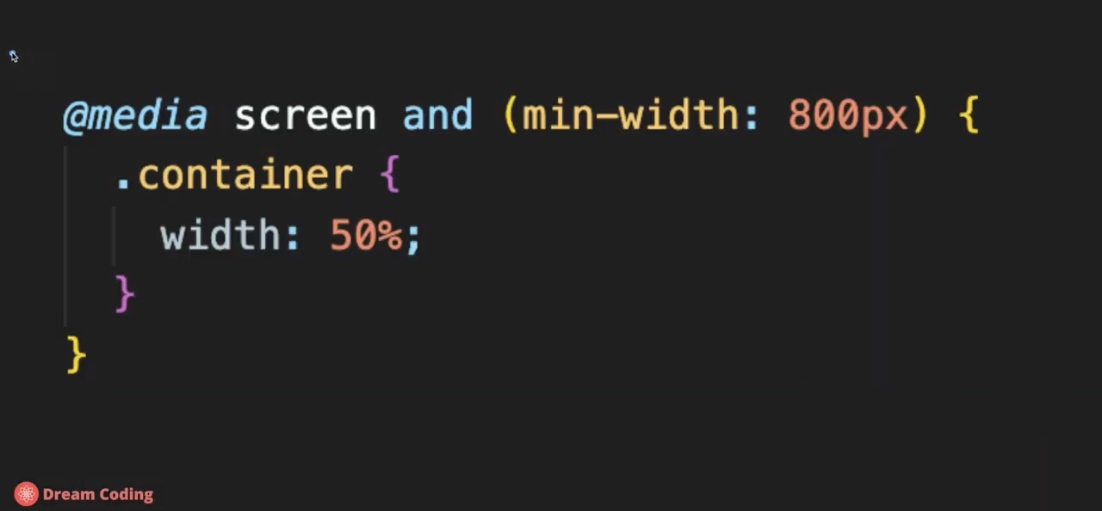
그래서 media queries는 어떻게 쓰는건데?

스크린이 최소의 너비가 800이면 이 컨테인의 스타일링을 해주세요! 그러므로 적어도 스크린이 800이상인 아이일때만 컨테이너가 50% 차지하게 해주세요!
위에서 screen말고 쓸 수 있는 타입은 all, print, speech 요렇게 있고
and 라는 문법은 not, only, ,(comma)이용해서 작성 가능
🤖요기까지는 코딩, 개발자의 관점에서 구현하는 방법을 대충 알아봤고. 솔직히 어떻게 하는지 하나하나 몰라도 된다. 어차피 실습하면서 이해되는 부분도 있을 것이고, 추가적으로 알고싶음 mdn css 웹사이트에서 검색해서 알아보면 됨.
아래는 디자이너의 관점에서 설명하는 그리드 시스템에 대한 강의, 스케치와 포토샵으로 그리드 시스템을 빨리 만드는 법에 대한 설명도 나와있다.
☝️요건 반응형 웹을 위한 그리드를 배우고 + 스케치에서 쉽게 만드는 법에 대한 강의 영상. 뒷부분은 스케치에 대한 거지만 앞부분에 왜 반응형인지, 그리드 시스템은 어떤건지 잘 설명해주셔서 듣기를 추천.
위에꺼보다 아래 영상을 먼저 봐도 좋다.
그리드 시스템을 한번 만들어놨다고 무조건 거기에 다 맞춰야 하는 것은 아니다. 디자이너의 의도에 따라 그리드 시스템을 벗어나는 요소가 당연히 있을 수 있음!
그렇지만 <규칙>이나 <명확한 의도 없이> 디자인해두면 웹으로 구현될 때 (개발자는)골치 아프고 디자이너는 본인 디자인이 제대로 만들어지지 않는 결과를 불러일으킬 수 있다.
그리드 시스템은 머테리얼 가이드에서도 계속 나오고, 디자이너와 퍼블리셔(혹은 프론트엔드 개발자)의 협업을 위해 필요한 부분이라는 생각이 들어서 제대로 이해하는게 좋을 듯.
구글 머테리얼 디자인, 레이아웃 살펴보기 (번역) (MATERIAL DESIGN, LAYOUT) - https://growingooj.tistory.com/m/220
구글 머테리얼 디자인, 레이아웃 살펴보기 (번역) (MATERIAL DESIGN, LAYOUT)
material.io/ Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. mat..
growingooj.tistory.com
웹 폰트 사이즈 단위 ? em rem vh vw? - https://growingooj.tistory.com/m/224
웹 폰트 사이즈 단위 ? em rem vh vw?
https://youtu.be/2mIQTxRyn-0
growingooj.tistory.com