~ 민감한 사안이니 포스팅 머리부분에 명시합니다 ~
* 인프런 파이썬 강의(유료)를 제공받고 일주일에 한번 미션을 <인스타그램>에 올리는 활동입니다. (인스타그램 게시글 업로드 시 브랜디드 활동임을 명시함!)
* 블로그 포스팅 의무 없음 ❌ 이 포스팅은 저 좋으라고 자발적으로 하는 것임...나는야 찐 블로거. 이렇게 기록하면 하기 싫은 걸 조금이라도 더 참을 수 있더라고요?
* 저는 인프런 입문 강의를 작년에 이미 구입한 사람이라 중급 강의를 제공받았습니다.
* 미션을 열심히 해서 전부 달성하면 추가 혜택 (인프런 강의, 굿즈 등)을 받을 수 있습니다. (받고 싶다!)
인프런 리프로 선정된 기쁜 소식도 잠시! 파이썬 입문 강의 앞부분을 수강하면서부터 난관이 있었다.
정확히 말하면 파이썬 설치부터 막힘. . .ㅋㅋㅋㅋㅋㅋ
수업에서 사용하실 예정이고 또 추가적인 플러그인 설치법을 알려주시는 건 아톰인데
이전에 개인적으로 웹개발을 공부할 때 VS Code를 이미 깔아두어서 계속 이걸 쓰고 싶었다.
그런데 파이썬 기본 환경 설정 2-2 편에서는 아톰에 대해서만 설명해주시고, vs code에 대한 강의는 없어서 아쉬웠는데
인프런 질문에 찾아보니 나와 같은 질문을 이미 하신 분이 딱! 있었다.
프로그래밍 시작하기 : 파이썬 입문 (Inflearn Original) - 인프런
인프런이 비전공자 위치에서 직접 기획하고 준비한 프로그래밍 입문 강의로, 프로그래밍을 전혀 접해보지 못한 사람부터 실제 활용 가능한 프로그래밍 능력까지 갈 수 있도록 도와주는 강의입
www.inflearn.com

🤣 물론 성격 급한 저는 그냥 바로 구글해버렸지만..
VS Code로 파이썬 개발 환경 구축하는 법
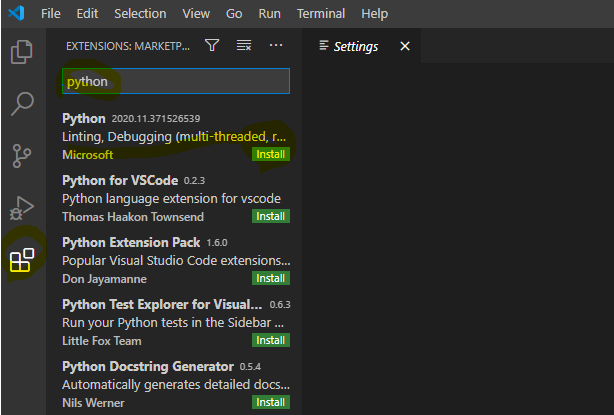
1. 왼쪽 맨 아래 네모 아이콘 클릭 > python검색 > 추가 플러그인(?) 설치 (버전에 따라 다시 VS Code 재실행 요구하기도 함)

2. [.py]로 끝나는 파일을 만들고 print로 텍스트를 출력해보자!
3. 혹시 갑자기 경고창이 떠도 당황하지 말고 알림창 클릭해서 익스텐션 선택

4. atom에서는 스크립터 설치하고 단축키가 다른 거던데 VS Code에서는 ctrl+F5 / 혹은 F5 (나같은 경우 그냥 F5누르니까 자꾸 다른 창 떠서 ctrl누르고 사용함)
5. 단축키 누르면 (시간이 좀 걸리지만) terminal에 파이썬 코드가 실행 되어 출력됨.

🙆🏻 코딩팩토리 포스팅을 보고 VS Code에서 개발환경 세팅 완료!
아무래도 뭐가 뭔지 잘 모르는 상태다보니
'아톰에서는 이게 필요하다고 하셨는데
이게 VS Code에서는 뭘로 찾아봐야하지?' 하는 의문도 들었다. 사실 이런 부분이 가장 처음 개발을 배울 때 답답함인 것 같다. 이해가 안가는데 일단 해야하는데 그러다보니 왜 되는건지 왜 안되는건지 모름.
근데 이 원인을 알려면 파악하는데 드는 품과 시간, 노력보다 효용성의 가치는 떨어지는 경우가 또 많아서 (한마디로 실무적인 게 아니라는...말)
누구 붙잡고 묻기도 애매해진다.. 끙...
그래서 자꾸 뭔가 하나 알아냈으면 공유하고 싶어지는게 (개발자들의 특성이라고도 들었던 것 같은데)
내가 이렇게 삽질하던 걸 누가 알려주면 너무 고맙고
그래서 나도 누군가에게 알려주고 싶고 그런 마음인 것 같다.
Python / Visual Studio Code 개발 환경 만들기
파이썬 개발을 위한 도구는 여러 가지가 있습니다. Visual Studio Code도 그 중 하나입니다. VS Code에 Python 확장 기능을 설치하고, Hello World를 출력해보겠습니다. 확장 기능 설치 Visual Studio Code를 설치
www.codingfactory.net
Visual Studio Code Python 사용법
Visual Studio Code 상에서 파이썬 코드를 실행시키고 디버깅하는 방법에 대한 글이다. 우선 파이썬과 Vscode를 설치해준다. Vscode의 설치는 https://evols-atirev.tistory.com/4를 참고해서 설치해준다. Python..
evols-atirev.tistory.com
blog.naver.com/wideeyed/221439098133
[Python][Visual Studio Code] 개발환경구축
파이썬과 비쥬얼 스튜디오 코드를 이용하여 파이썬 개발PC 환경을 구축하는 방법에 대해서 알아봅니다....
blog.naver.com
***