728x90

구글 웹폰트 적용하는 법!
fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 페이지에 들어가서 원하는 폰트 클릭!
오른쪽에 있는 파란색 Select this style 선택


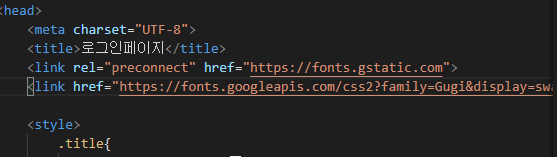
위에 있는 요 부분을 복사해서 (링크) head 부분에 넣어주면 됨
(대충 적당히 title 밑에 넣음..)


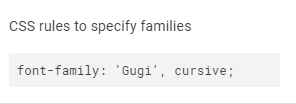
그리고 요 부분은 CSS에 넣어주는데 아래와 같이 넣어주면 된다.
<style>
*{
font-family: 'Gugi', cursive;
}
</style>*는 전체 모두 다 이 스타일을 적용시키라는 말임
class 따로따로에 적용해주고 싶으면 class 명 넣고 스타일 적용해주면 된다.

** 내일이 12월의 마지막 날인거 실화냐...

31일 기념으로 만들어야겠다. 그나저나 스파르타 코딩클럽도 그렇고 코드잇도 그렇고 디자인을 엄청 잘 해놓고 + 게임적인 요소 + 커뮤니티적 요소를 잘 넣어둬서 확실히 다른 강의와 차별점을 가져가는 것 같다.
이건 프로그래밍이라는 특정 분야를 가르치는 거라 더 효과가 좋은 것 같지만 (이론학습과 결과물의 연결성이 높고, 논리적으로 이론과 이론 사이를 잇기 쉽고 학습 도구 자체가 모바일, PC, 웹에 친화적이다) 무엇이든 새로운 것을 배울 때 사람들이 겪는 어려움이 있고 그걸 해결하려고 노력했다는 점이 인상깊다.

728x90