

● 성공적으로 수료.
● 수업에서 다룬 내용은
html, css 와 아주 간단한 js. 맛보기
개인적으로 js 맛보기가 너무 좋았다. html과 css배울 땐 너무 정적이어서 살짝 재미가 없었는데 클릭해서 페이지 이동도 되고! 신나🐋
그 외에도 🍯꿀팁 몇가지를 배웠다.
라이브러리 찾기
웹폰트 적용하기
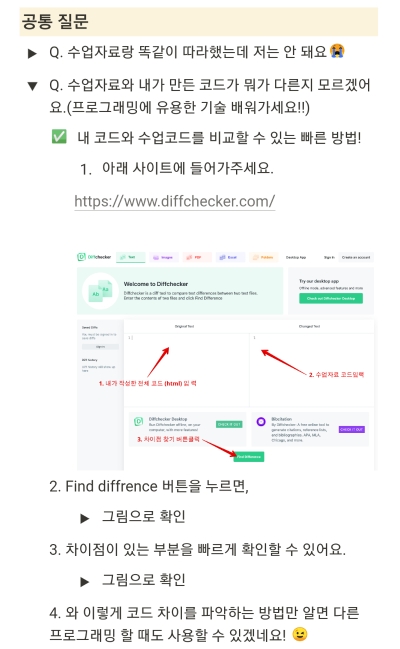
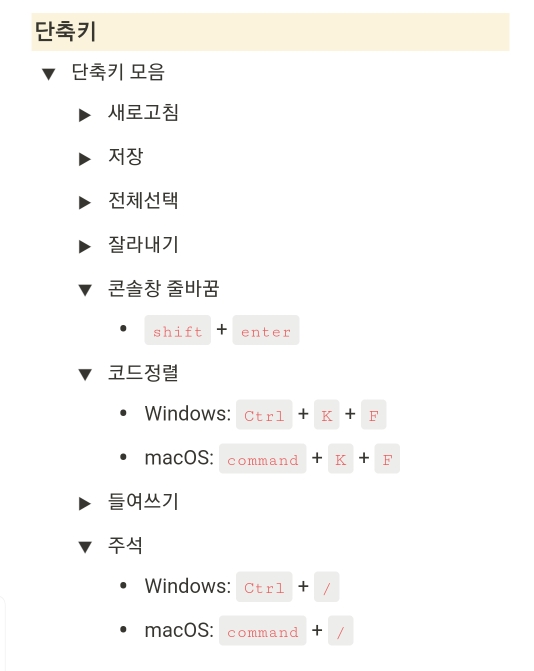
기타 (질문하는 법, 단축키, 코드 비교 사이트)
○ 라이브러리와 웹폰트는 외부에 쓰여진 코드를 읽어와서 다시 내 페이지로 와줘! 라는 것인 듯 싶은데 어떻게 해야 로딩 속도를 줄일 수 있도록, 효율적으로 쓸 수 있는지 궁금해졌다.
왜냐하면 - 현재 내 페이지는 드르륵, 한번 전체 페이지가 뜨고 나서 드드득 하는 느낌으로 윗부분부터 순차적으로 웹폰트가 적용되는게 눈에 보여서. 이게 프론트엔트 부분에서 코딩을 잘못한 거여서 더 개선시킬 수 있는 문제인지는 의문이긴 하지만.
○ 일단 튜터님이 10분안에 구글링으로 해결할 수 없는 의문은 일단 넘어가라고 하셨다. 나도 이렇게 '이게 궁금했다!' 하고 기록하고 넘어가면 언젠가 답이 신기하게 찾아지는 경험을 몇 번 해서 적어두고 넘어가려고 한다.
~ 나홀로 코딩 1기의 장점 ~

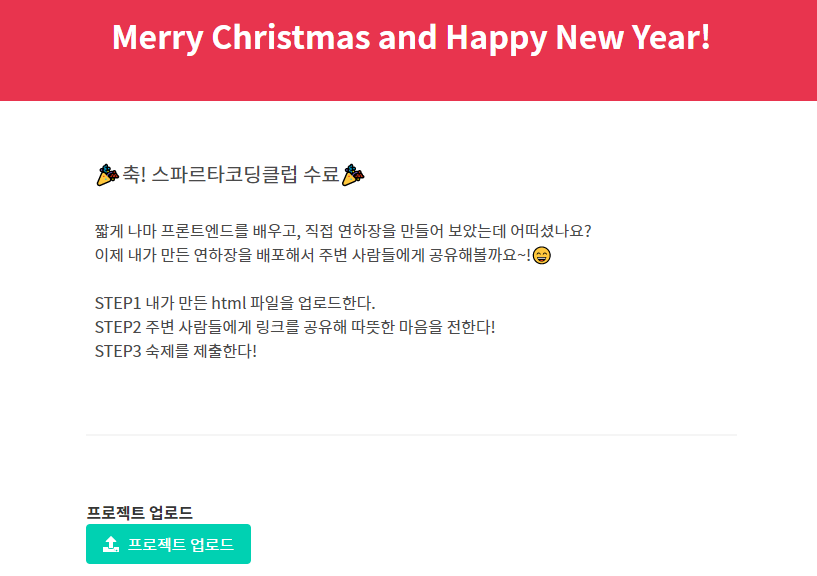
백엔드를 배우지 않고도 이렇게 공유할 수 있도록 해주는 게 정말 좋다. 👍 진짜 신나서 편지를 실제로 써서 공유도 해봤다. (딱 한명..) 근데 딱 한명이라도 그 사람에게 공유하고 보여줘야 한다는 생각이 드니까
○ 공유 이미지, 타이틀, 내용 수정하는 부분 배우는게 너무 좋았다. ● 바로 써먹겠다는 생각으로 공부해서 동기부여가 잘 됨.
● 답답함 없이 질문이 바로바로 해결된다.




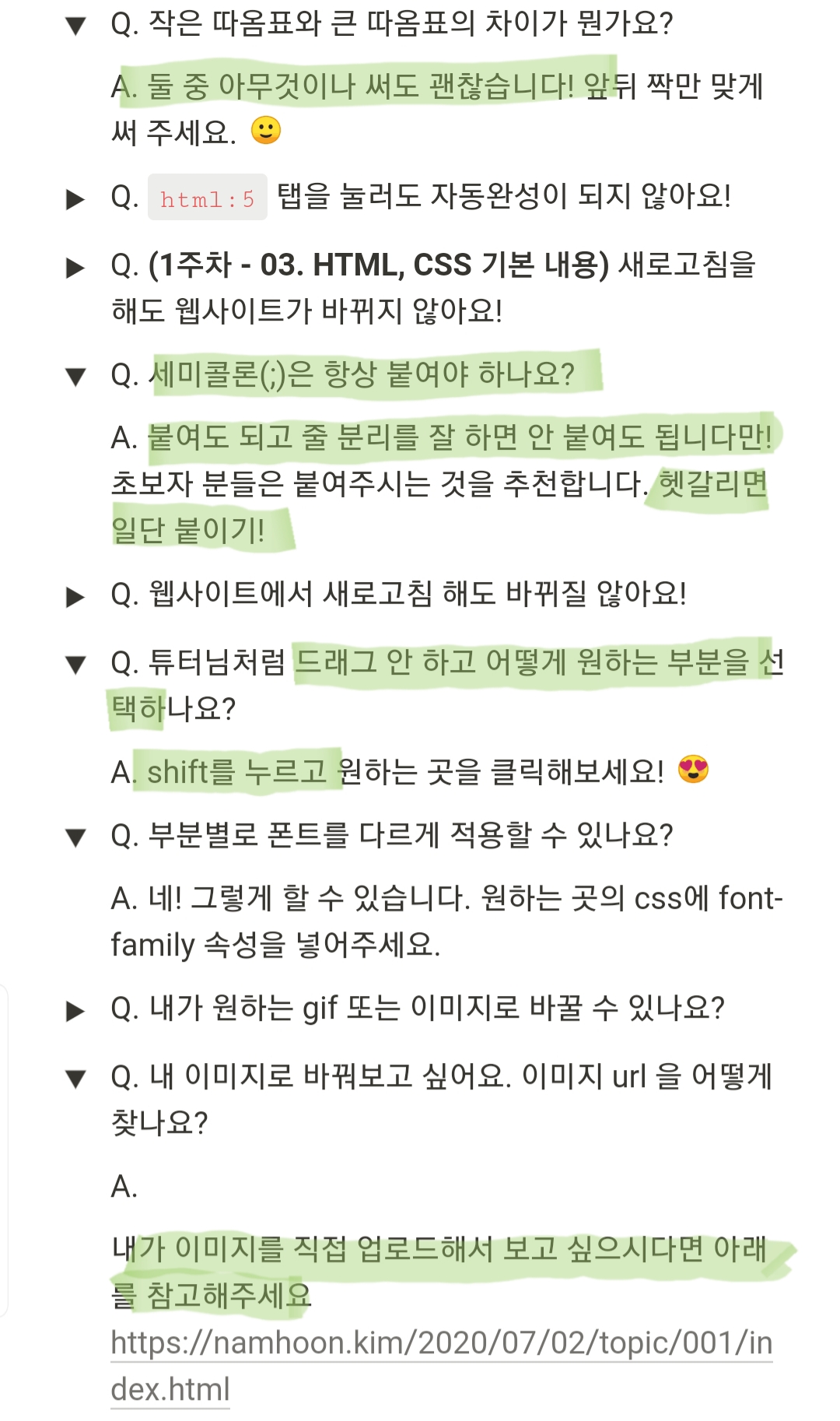
캡쳐에서 알 수 있듯 진짜 코딩의 ㅋ 도 모르는 사람들을 위해 수업 노트, 자주 묻는 질문이 빼곡히 남겨져 있고

슬랙으로 즉문즉답 시간도 제공해줘서 마음껏 질문할 수 있다. 다른 사람이 남긴 질문을 보고 해결될 때도 있고, 내가 아는거면 대답도 해주고.
● 코드 스니펫
코딩을 손으로 한땀 한땀 치기보다 '이게 이렇게 되는구나!' 큰 그림을 그리고 넘어가기 좋다.
→ 사실 이 부분은 호불호가 있다.
1. html이랑 css가 뭔지도 모르는데 만약 이 수업을 듣는다면?
수업 듣고 복사해서 어디 넣으라니까 넣고.. 왜 되는지는 모르겠지만 따라 하면 대충 결과물을 만들어갈 수는 있음. (폰트 바꾸고 이미지 살짝 바꾸고 그런것만 하면 되지!)
그렇지만 실제로 코딩을 이해하진 못했다고 볼 수 있다.
앞부분에 서버가 뭔지, html은 뼈대고 css는 꾸미기, js는 움직이는거! 라고 설명을 해주시긴 하지만 이걸 이해하기 위해서는 수강자가 별도로 좀 공부해야 할 것 같음.
그래서 개인적으로 나처럼 흠🤔 대충 수업도 꽤 듣긴 했는데 js는 모르는 초보자.
연하장 클론 코딩을 가볍게 하고 넘어가고 싶을 때?
들으면 베스트인 것 같다. 사라졌던 코딩에 대한 열의가 성취감 덕분에 다시 살아남.
🤗아무튼 여기까지 수업 후기 끝!
나홀로코딩챌린지 모두 수고하셨습니다!
